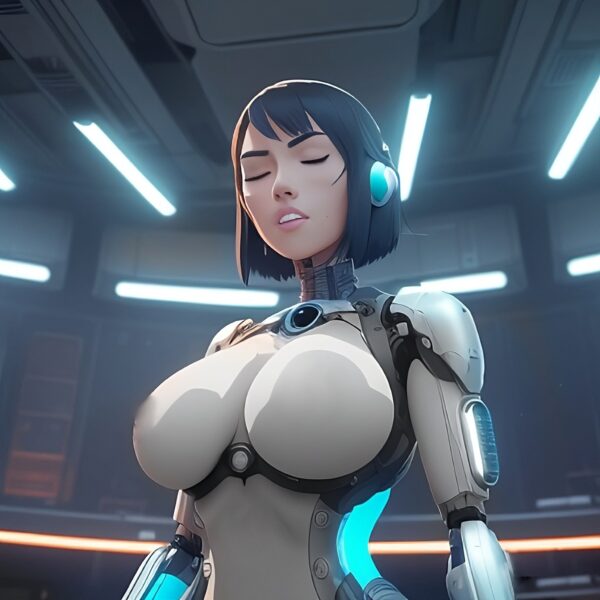
Galerie de personnages alternant dessins, retouches et créations digitales via IA. Inspiration Cortana ou Tron pour le design Seconde vague plus dans l’esprit cyberpunk , plus épurée, côté plus lumineux.
Pornpen, l’intelligence artificielle pour adulte
L'essor de l'intelligence artificielle a apporté de nombreuses innovations dans divers domaines, y compris la création d'images. Les algorithmes de génération d'images basés sur l'apprentissage automatique, tels que GAN (Generative Adversarial Network), ont révolutionné la manière dont les images sont créées. Cependant, ces avancées technologiques ont également conduit à des utilisations controversées dans l'industrie du... Lire la Suite →
Star Trek : un panneau LCARS pour MAC
Si vous êtes un fan de Star Trek, vous avez probablement rêvé de piloter un vaisseau de la Fédération des Planètes Unies un jour. Et bien, grâce à l'application System47 pour Mac, vous pouvez enfin vous rapprocher de ce rêve. Comme un gosse devant les derniers épisodes de la série PICARD ou Strange New Worlds,... Lire la Suite →
Pingouin Artificiel
Les pingouins sont souvent considérés comme des créatures mignonnes et amusantes qui se dandinent maladroitement sur la glace. Mais en réalité, ces oiseaux ont une importance cruciale dans l'écosystème de l'Antarctique et sont menacés par le changement climatique et la destruction de leur habitat. Tout d'abord, il est important de comprendre que les pingouins ne... Lire la Suite →
Retour aux crayons / Digital Art
Temps libre … Pas vraiment. Mais pour se sortir du stress du quotidien professionnel, de la morosité ambiante, de la déprime hivernale, je reprends les crayons et les outils numériques et digitaux. Tout ça fait avec les moyens du bord, mon iPad a décidé de rendre l’âme, carte mère grillée; une première chez un produit... Lire la Suite →
Portraits
Je gribouille, je griffonne, j’ai noirci et colorié des tonnes de petits carnets avant de passer - et pas complètement - au numérique. Avantage et souplesse de ce type de support, le droit de se tromper, de refaire, de défaire et d’enregistrer chaque coup de pinceau. Trêve de bavardages, si vous me suivez sur les... Lire la Suite →
Tomber dans les cages a miel
Sans passer par 50 détours, l’amitié de toujours avec @verobreger fait encore des petits . je dis amitie de toujours parce qu’après un certain nombre d’années la décence et la pudeur requièrent une certaine mesure. En vue d’un nouveau projet en fin de cuisson et avant de passer a table , je propose en mise... Lire la Suite →
Cages à Miel : coup d’oeil dans le rétro
Ce n'est pas nouveau, sans être un fan hardcore d'Apple, je suis leur écosystème et j'aime l'interopérabilité et l'intégration fluide de leurs appareils. C'est vrai notamment pour ce qui touche les cages à miel ; pas un jour sans airpods vissé aux oreilles. Ceci pour vous parler d'un service méconnu et pourtant très sympa mis... Lire la Suite →
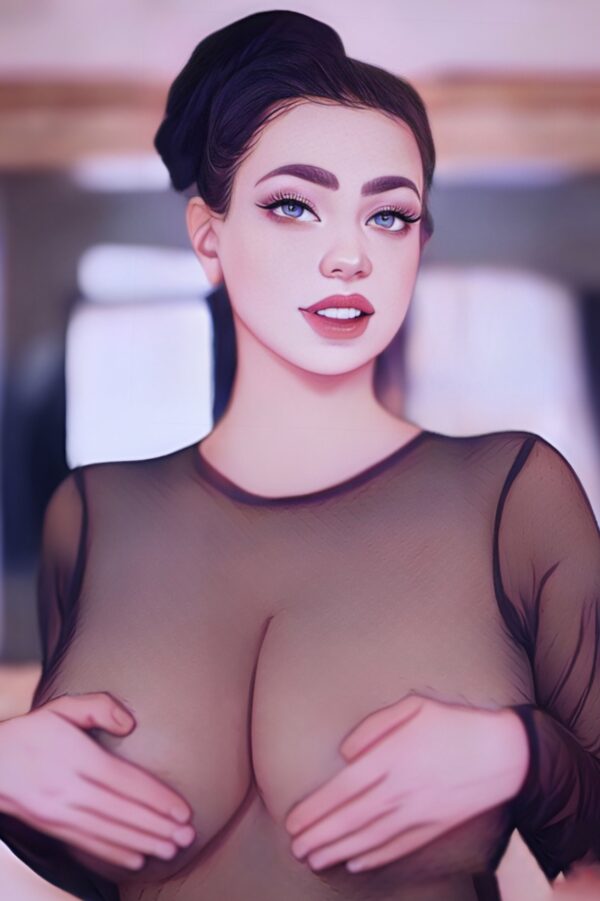
Humidité et moiteur
L'été sera chaud, moite, le temps des torpeurs nocturnes et des draps trempés. Le temps également des humeurs torrides et des corps lascifs. Jusqu'à quels extrêmes . A vous de juger :
Mass Effect Legendary Edition : premiers retours
Inconditionnel de la saga de Shepard et son alter Ego FemShepard, c'est sans aucune hésitation que j'avais précommandé la trilogie revisitée de Mass Effect, labélisée Legendary Edition. Copie revisitée ou Lifting de surface ? Au menu, Optimisation des textures et des lumières, certainement également un recalcul de cinématique, les améliorations graphiques promises par Bioware sont... Lire la Suite →

















Commentaires récents