WordPress est un excellent éditeur de contenir (CMS pour nos amis anglophones), à l’instar du frenchie Dotclear (très longtemps utilisé sur ce blog) ou autres Joomla et Dupral pour ne citer que les principaux acteurs.
Bourré de fonctions et de subtilités, il manque toujours à mon gout une option interessante permettant d’identifier rapidement un billet dans la liste de travaux en cours, à savoir afficher la miniature.
C’est en effet cette image qui annonce la couleur sur la page d’accueil avants de donner la lisibilité complete du post. Et comme j’ai d’avantage une mémoire visuelle, les images me marquent plus que les mots, donc il est à mon sens plus facile de retrouver un billet en préparation par son image, ou meme un ancien billet, que par son simple titre.
la preuve par l’image
J’ai repris les deux derniers billets proposés sur le site :
Exemple Avant

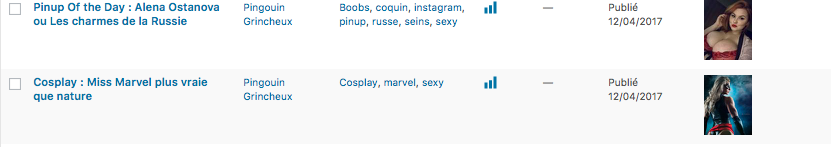
Exemple après

Une nouvelle colonne apparait avec l’image d’entête (la Featured Image) , permettant d’identifier rapidement et visuellement de quel post/billet il s’agit rien qu’en jetant un coup d’oeil à l’image titre rattachée.
Comment faire ?
un peu de code à coller à la fin du fichier functions.php ou dans le theme fille.
/* ADD POST THUMBNAILS TO ADMIN LIST */
if (function_exists( 'add_theme_support' )){
add_filter('manage_posts_columns', 'posts_columns', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
add_filter('manage_pages_columns', 'posts_columns', 5);
add_action('manage_pages_custom_column', 'posts_custom_columns', 5, 2);
}
function posts_columns($defaults){
$defaults['wps_post_thumbs'] = __('Thumbs');
return $defaults;
}
function posts_custom_columns($column_name, $id){
if($column_name === 'wps_post_thumbs'){
echo the_post_thumbnail( array(125,80) );
}
}
/* END ADD POST*/














Laissez un message après le BiiiiiP / please leave us a message